【35歳WEBエンジニア転職日記】転職活動で使ったポートフォリオを公開します!!

転職活動の際に、作ったポートフォリオを公開します。
※ 既にサーバーを落としてしまっているため、概要でご紹介いたします。
どんなアプリ??
アプリをタブレット等に組み込み、市役所等の各部署窓口に設置して、お客様自身にマイナンバーと暗証番号を入力していただくと、部署内共有のCHATWORKルームに通知が入るため、職員がマイナンバーを基に担当者を検索して対応するというものです。市役所等の窓口では、お客様がいらっしゃるたびに、職員が作業を中断して対応しなければなりません。また各部署でお客様に対応する担当職員も様々であるため、窓口で対応した職員から担当者が対応するまでに時間を要してしまい、お客様をお待たせしてしまうため、このようなアプリを作ろうと思いました。
アプリの使い方

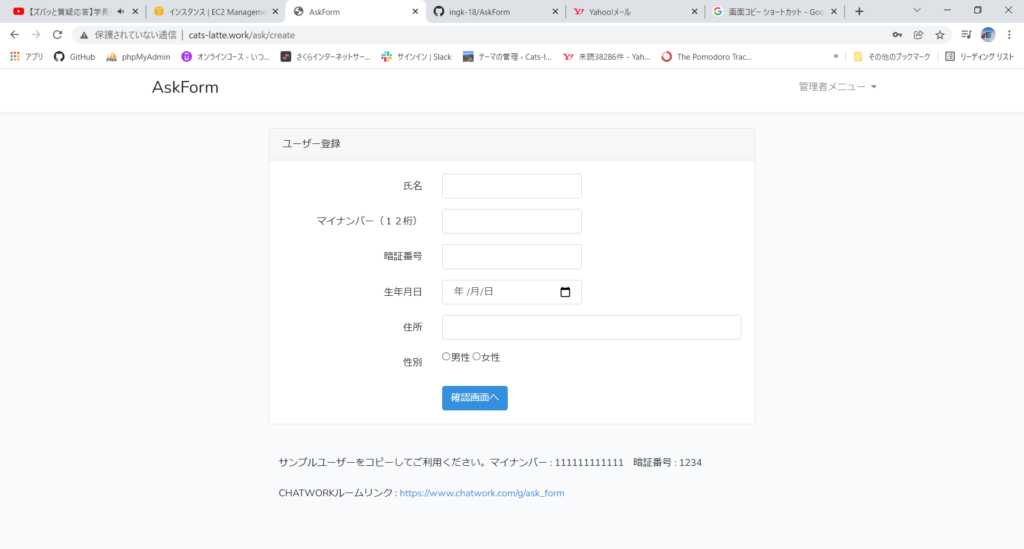
トップ画面からマイナンバ―と暗証番号をお客様に入力してもらいます。
トップ画面はひと目でどのようなアプリか分かるようにシンプルに仕上げました。HTMLやCSSやBootstrapを使って試行錯誤してメンターや友人にも意見をもらってデザインを工夫しました。

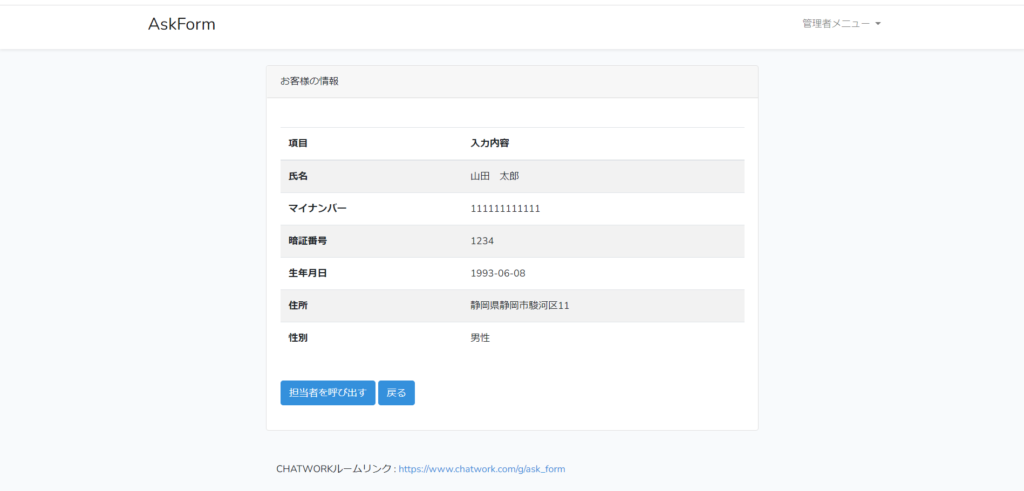
トップ画面でマインナンバーと暗証番号を入力してもらうと確認画面へ進みます。データベースへ登録されているユーザーの情報が表示されます。そして左下の「担当者を呼び出す」ボタンを押すと次へ進みます。

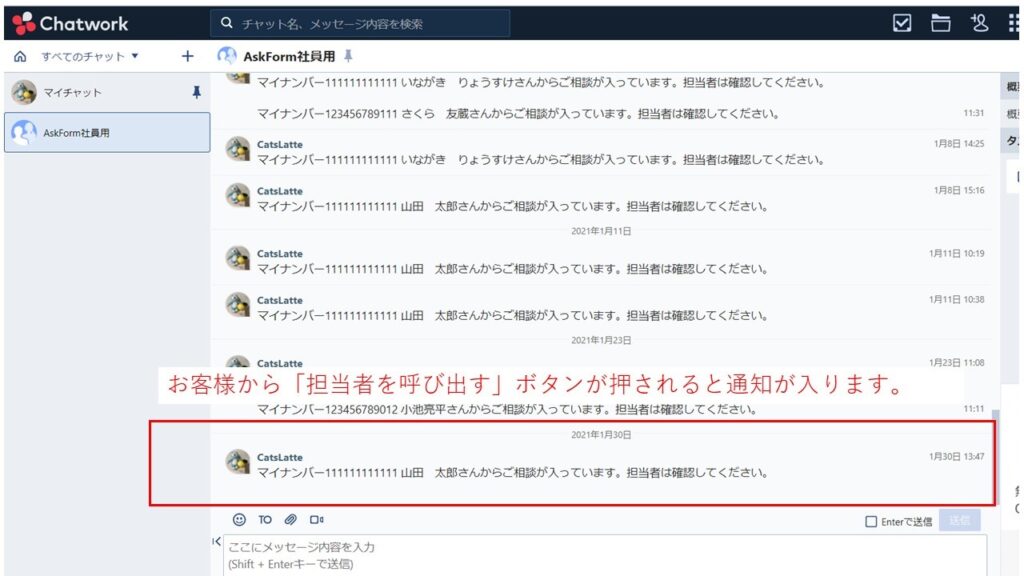
職員側のパソコンのチャットワークへ入力したお客様の情報が表示されるので、担当職員が確認してお客様の対応にあたるという流れです。
その他の機能
アプリにはメインの職員呼び出し機能の他にお客様の情報を登録、編集できる機能も実装しました。
基礎的ですがSQLのCREATE,READ,UPDATE,DELETE文も使用してお客様情報を編集できるようにしてみました!下の画像は登録画面です。

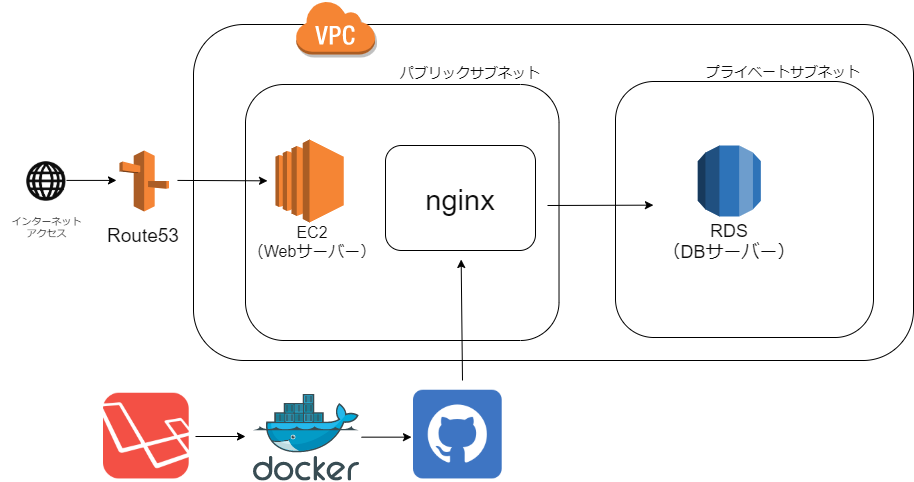
ネットワーク構成図と使用技術

サーバーはAWSを使用しDockerで仮想化環境を構築してアプリを動かしています。
インフラは理解が難しく、特にDockerの導入は大変でしたがアプリが完成したときはとっても達成感があり嬉しかったです。
また使用した技術は以下のとおりです。言語はPHPでフレームワークはLaravelを使っています!!
- PHP 7.4.7
- Laravel 6.18.38
- Mysql
- AWS (EC2, RDS, VPC, Route53)
- Bootstrap
- Docker
- Nginx
- Git, GitHub











コメントを残す