【PHP基礎】フォームの値をGET・POST送信して受け取る方法!

今回はフォームから値を送信して受取る方法を書いてみたいと思います。
フォームで入力された値がどのように送信されて、どのような形で受信されるのか、
分かりやすく図や具体的なソースコードを使って解説してみました。
GET・POSTメソッドについてはそれぞれの違いが分かりづらい点がありますが、
違い・使い分けについても解説しています。
また、フォームで気をつけなければならない、
セキュリティ対策についてもご紹介しています。
是非最後までご覧ください!
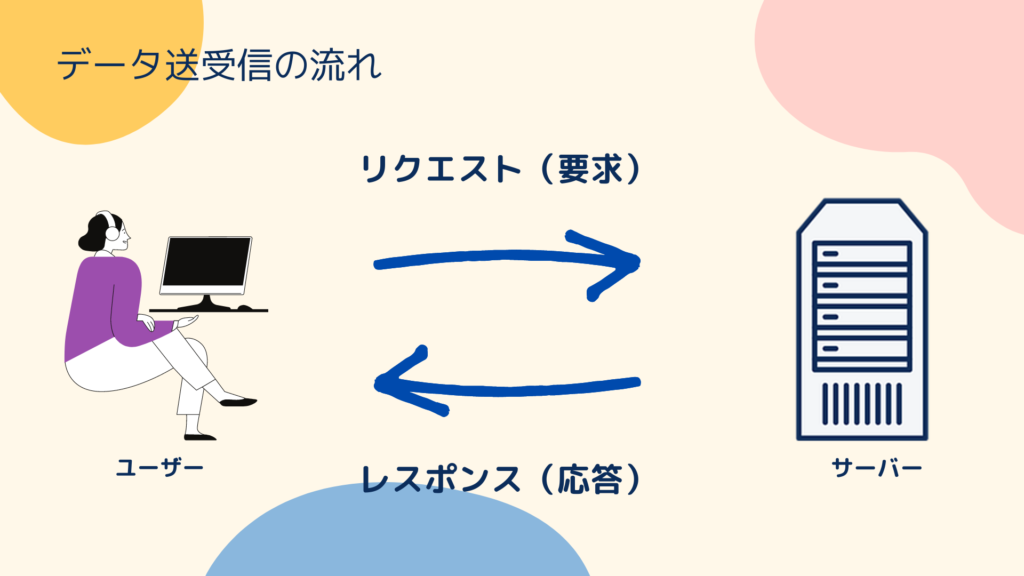
フォームの値を送受信する流れ

図のように、私達のインターネットをこのような流れで使っています。
- ユーザーのパソコンからサーバーへリクエスト(要求)
- サーバー側で値を受け取る。
- サーバー側からデータがレスポンス(応答)される。
- レスポンスされたデータがユーザーのパソコンで表示される。
「フォームで値を送信する」という場面は1.のリクエスト(要求)することになります。
GET・POSTとは??
フォームで値を送信する方法はGETメソッドとPOSTメソッドの2種類になります。
それぞれの特徴をひとことで表現すれば、
GETメソッド…データを取得するメソッド
POSTメソッド…データを送信するメソッド
名前のとおりの表現になってしまいましたが、2つの使い分けに関しては
混乱するのでまずはこのように覚えておきましょう!
GET・POSTの違い
GET・POSTの大きな違いはアドレスバーのURLにフォームの値が表示されるかどうかの違いです。
GETメソッドにはフォームの値がアドレスバーに表示されて送信されます。

この場合アドレスバーの表示はこのように送信する値が表示されます。
http://localhost/input.php?message=ポップコーンURLの最後にフォームに入力した値が入っています。
ユーザーの個人情報登録をフォームから送信する場合は、
アドレスバーに個人情報が見えてはマズイので、
POST送信で非表示にしてリクエストを送信します。
GETを使う場合
GETはデータを取得する場合に使います。
例えば、フォームから検索してデータを取得する場合です。
googleの検索もGETメソッドが使われていますし、
ブログの記事にもurlにGETメソッドが使われてそれぞれのページが割り振られています。
特にサイトを「お気に入り」登録した場合、
post送信で設定されているページはURLに非表示になっているので、
もう一度アクセスしてもお気に入りのページは表示されません。
これまでのGET送信の特徴をまとめると、このようになります。
- データ取得に適している
- URLに送信するデータが表示される
- 長いデータの送信には向かない
- URLでページの情報を記憶できる(ページ番号等)
POSTを使う場合
POST送信する場合は、
アドレスバーに送信する値が表示されないため、
個人情報や見られたくない情報を送信することに適しています。
また、GETメソッドにはデータ送信量に制限(IEでは約2,083文字)がありますが、
POSTメソッドには制限がありません。
これまでのPOST送信の特徴をまとめると、このようになります。
- データの送信に適している
- URLに送信するデータが見えない
- 見られたくない情報を送信
- 長いデータを送信することに適している
GETメソッドの書き方・送受信
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>送信ページ</title>
</head>
<body>
<form method="get" action="input.php">
<div>なにを送りますか??</div>
<input type="text" name="message">
<input type="submit" name="送信">
</form>
</body>
</html>まずは、HTMLのフォームを作ってみましょう!
ソースコードをブラウザでみてみると、このような簡単なフォームができます。

HTMLのフォームは、
<form method="サーバーに送る形式getまたはpost" action="フォームの送信ボタンがおされたときのデータの送信先">
<div>なにを送りますか??</div>
<input type="部品の種類text,checkbox,button等々" name="フォーム部品の名前">
<input type="submit" name="送信">
</form>フォームタグを作り、タグの中に作りたいフォームの部品を書いていきます。
次はフォームから送信された値の受け取り方ですが、
$_GET[inputタグのname]このように$_GET(ゲット変数)のなかにinputタグのnameを書いてあげます。
先ほどのHTMLのフォームから値を受け取って出力してみると、、
echo $_GET['message'].'受け取りました。';ブラウザにはこのように表示されます。
ポップコーン受け取りました。因みに$_GET(ゲット変数)ですが、
中身は連想配列の中にフォームの値が文字列となって入っています。
var_dumpしてみるとこのようになっています!
var_dump($_GET);
array(2) {
["message"]=> string(18) "ポップコーン"
["送信"]=> string(6) "送信"
}GETメソッドの書き方・送受信
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>送信ページ</title>
</head>
<body>
<form method="post" action="input.php">
<div>なにを送りますか??</div>
<input type="text" name="message">
<input type="submit" name="送信">
</form>
</body>
</html>POST送信の場合は、フォームタグのmethodをPOSTと変えてあげるだけです!
そして受け取る場合は、
echo $_POST['message'].'受け取りました。';このように、$_POST(ポスト変数)を使って受け取ります。
$_POSTも$_GETと同様に連想配列の中に文字列が入ったものとなります。
var_dump($_POST);
array(2) {
["message"]=> string(7) "POPCORN"
["送信"]=> string(6) "送信"
}フォームのセキュリティ対策
入力フォームはウイルスなど攻撃が狙われやすい箇所になるので
セキュリティが重要な部分になります。
XSS(クロスサイトスクリプティング)
フォームの中にJavascriptなどのコードを入力されてエラーメッセージが表示させられてしまうものです。
こちらのコードをページの上部に入力して
function h($str) {
return htmlspecialchars($str, ENT_QUOTES, 'UTF-8');
}入力フォームの確認画面の表示部分のコードをh( )で囲みます。
そうすると仮に<>'”&がついたコードが入力されても変換されエラーを防ぐことが出来ます。
クリックジャッキング
【透明のサイト】を【通常のサイト】に重ねられてしまい、ユーザーは透明のサイトは見えませんがクリックすると透明サイトがクリックされ違うサイトへ誘導されてしまうというものです。
header('X-Frame-Options: DENY');このようなコードをヘッダー部分に入力することで他のサイトの侵入を防ぐことが出来ます。
CSRF(クロスサイトリクエストフォージェリ)
inputタグで入力されたものが全く別のものが入力されてしまったり(例えば爆破予告だったり!)、入力したパスワードが抜き取られてしまったりするものです。
対策は裏で合言葉「トークン」を発行して、ページが遷移するなかでトークンを確認していきます。
①入力画面から②確認画面に進むときにトークンを発行して、確認画面から③完了画面に進む際、発行されたトークンが正しいものか確認するという構造です。
具体的な対策方法が詳しくQIITAで解説されてました!!
まとめ
フォームの値の送信・受取をみてきました!
是非、ご自身の環境でソースコードをコピペして、
GET・POST送信を試してみてくださいね!
他にもPHPの情報を発信しています。
よろしければご覧ください♪