React Developer Tools の使い方・デバッグ方法を解説!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
開発していれば避けては通れない「デバッグ」。
今回はReact開発中のデバッグについてシェアしていきたいと思います。
エラー文の読み方、React Developer Toolsの使い方を解説していきます。
是非最後までご覧ください!
React でエラー文を読んでみる!
例えばこのようなコンポーネントの中で hoge という定義していないワードを投げてみてみましょう!
import Todo from "./Todo";
// todoリストとクリックされたリストを受け取る
const TodoList = ({ todos, toggleTodo }) => {
throw hoge;
return todos.map((todo) => (
<Todo todo={todo} key={todo.id} toggleTodo={toggleTodo} />
));
};
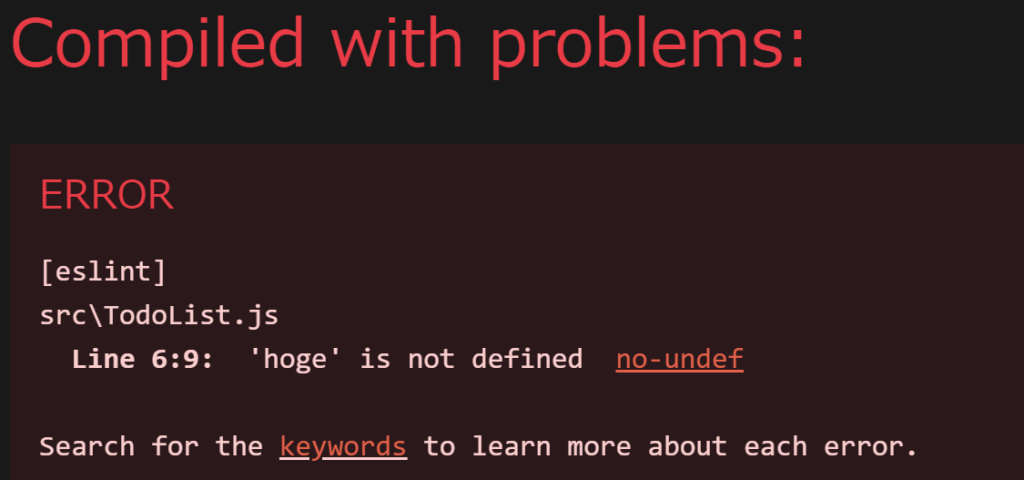
export default TodoList;画面にはこのようなエラー文が表示されます。

読んでみましょう。
src\TodoList.js
Line 6:9: 'hoge' is not definedエラー文の中身はこのように定義されています。
- src\TodoList.js エラーが起きているファイル名
- Line 6:9: エラーが起きている行・列
- ‘hoge’ is not defined エラーの内容
‘hoge’ is not defined このエラー内容を google や ChatGPT で調べればデバッグすることが出来ます。
また今 hoge というワードはユニークなワードになるのでここを、
* アスタリスクに置き換えて検索すると、より正確に検索結果が得られます。
React Developer Tools を使ったデバッグ方法!
続いて React Developer Tools を使ったデバッグ方法をみていきましょう。
こちらは Facebook から提供されているツールで、
僕は Google Chrome の拡張機能版を使用しています。
chrome ウェブストアで React Developer Tools を検索してインストールができます!
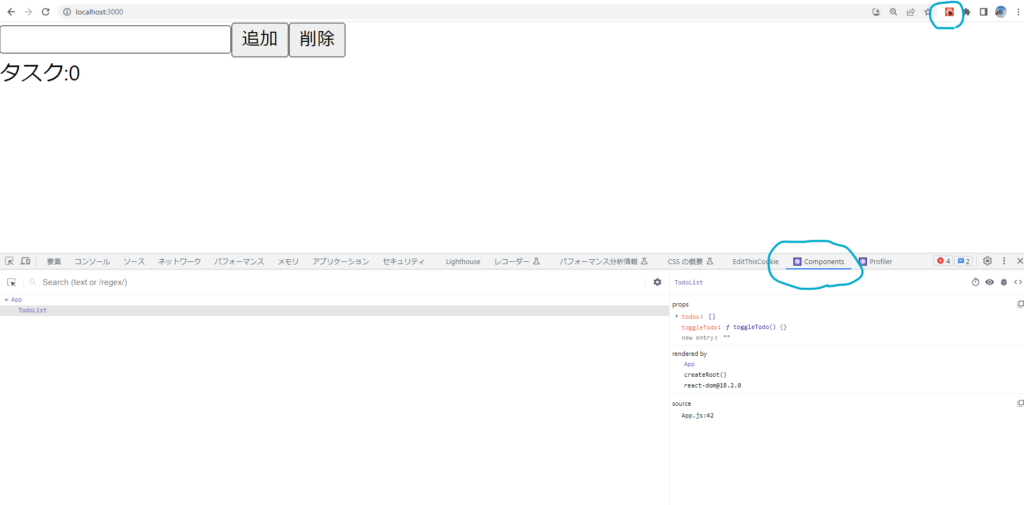
インストールが出来ると右上に React マークが表示され有効であることを確認出来ます。

デベロッパーツールを開いてタブの最後に Compornents と表示があるのでクリックします。
すると現在ビルドしている React のアプリ内のコンポーネントが表示されます。
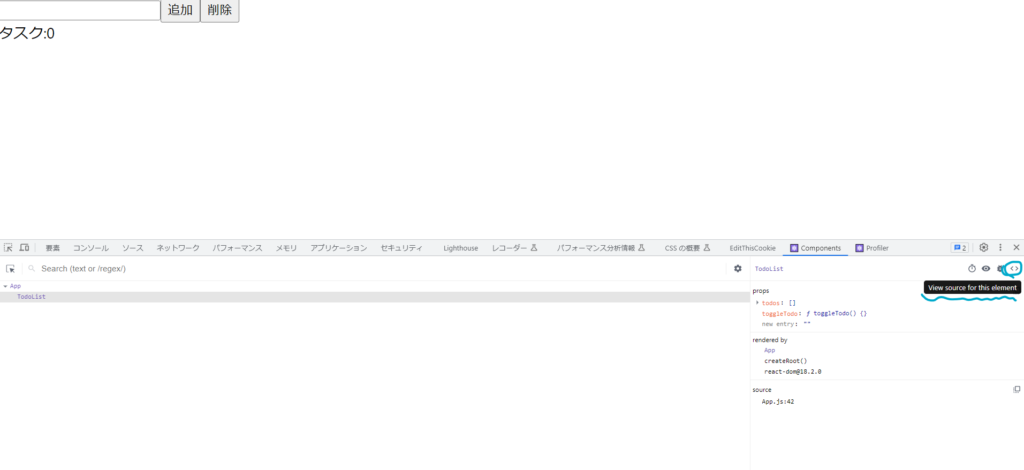
そして右端の<>マークのview source for this Elementをクリックしてみましょう。

コンポーネントのソースコードが表示されます。
ここでブレークポイントを設定してデバッグすることが出来ます。
ソースコードの左側の行番号をクリックするとブレークポイントを設定し、
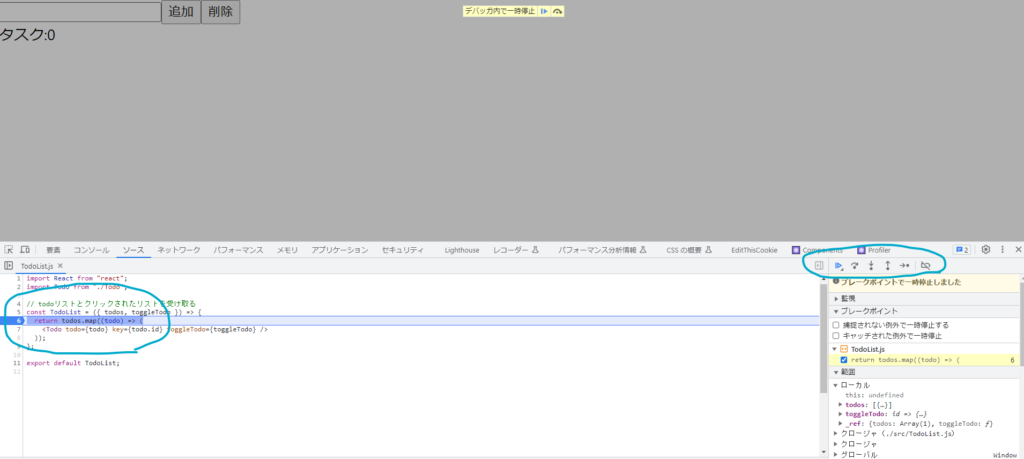
React のアプリを動かすと指定した箇所で止まりこのような画面になります。

ここからブレークポイントを進めてデバッグすることが出来ます。
ソースコードにdebbuger;と記述しても同じ動作をします。
因みにブレークポイントが乗った行は処理が実行されていません。
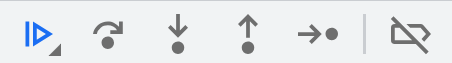
左から

- リジューム実行
- ブレークポイントをからプログラムの続きを実行。
- ステップオーバー
- 1 行ずつコードを実行しますが、関数処理も 1 行とみなし呼び出した関数の中には移動しません。
- ステップイン
- 1 行ずつコードを実行しますが、呼び出した関数の中にも入って行きます。
- ステップアウト
- 関数の処理を終え、呼び出した親の関数に戻ります。
- ステップ
- 一行づつ順番に実行する
コンソールで props の中身を確認する。

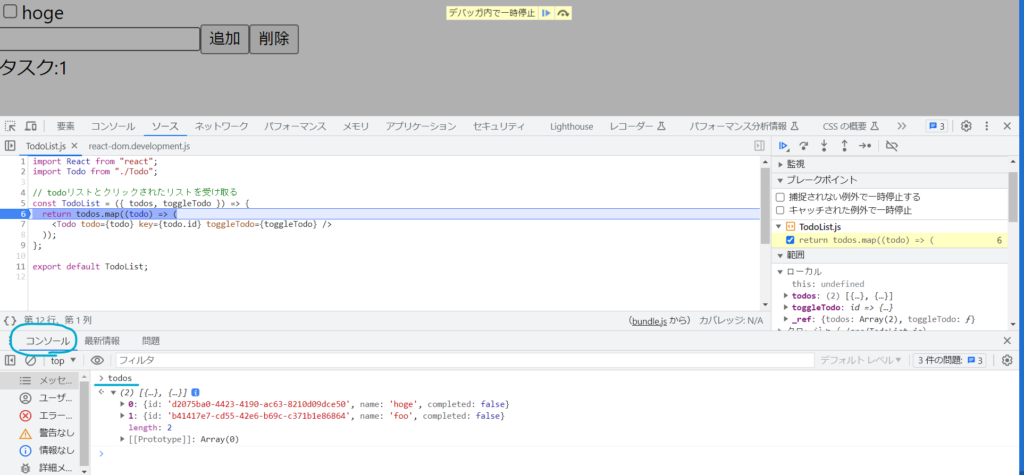
コンソールのタブから props の中身を確認することができます。
今回は渡されてきた todos の中身を確認してみます。
画像のようにコンソールタブへ移動して、下のテキストエリアで todos と書いて enter を押下すると、
このように中身を確認することが出来ます。
まとめ
いかがでしたか??
React の デバッグについてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter (@ExplorerZine)も覗いてみてくださいね ♪
これからも一緒に学習しましょう~
🔽 デスクツアー開催しました 🔽