【Reactとは?】コンポーネント・仮想DOMについて分かりやすく解説!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今月からReactの学習を開始しました!
まずは第1回目!!
Reactとは!? というテーマで進めていきたいと思います。
本記事では、Reactの基本的な機能や特徴を解説していきます。
特にReactの特徴であるコンポーネント・仮想DOMについて解説していきます。
一緒にReact勉強していきましょー!
Reactとは?
Reactは、Facebookが開発した※JavaScriptライブラリで、
ユーザーインターフェース(UI)を構築するために使用され、
WebサイトやWebアプリ、モバイルアプリなどさまざまなプラットフォームで使用されています。
コンポーネントと呼ばれるUI部品を組み合わせ、仮想DOMを使用して、UIを効率的に更新することができます。
また、Reactはソースコードが編集されると、UIを自動的に※再レンダリングする機能を持っています。
※ライブラリ…アプリケーションの開発に必要な機能や処理を再利用できるようにする事前に作られたコードの集合です。
※レンダリング…ソースコードをブラウザに表示させること
Reactのコンポーネントとは?
コンポーネントは見た目と機能を組み合わせたJavaScriptのオブジェクトまたは関数のことを指します。
例えばブラウザに「ボタンを表示する」といったものがあるとします。
ボタンをクリックしたときに何をするか色やサイズをどうするかといった機能やデザインも含め、
ひとつのコンポーネントとして定義します。
ちょっと分かりずらいのでシンプルなソースコードを見てみましょう。
例:テキスト表示用の関数コンポーネントのソースコード。
以下のコンポーネント関数にのなかにはjavascriptのコードとhtmlのコードが一緒になっていますね!
function Text(props) {
return <p>{props.text}</p>;
}このコンポーネントは、以下のように使用して画面にHello, world!を出力することができます。
<Text text="Hello, world!" />Reactを使うメリット、仮想DOMとは?
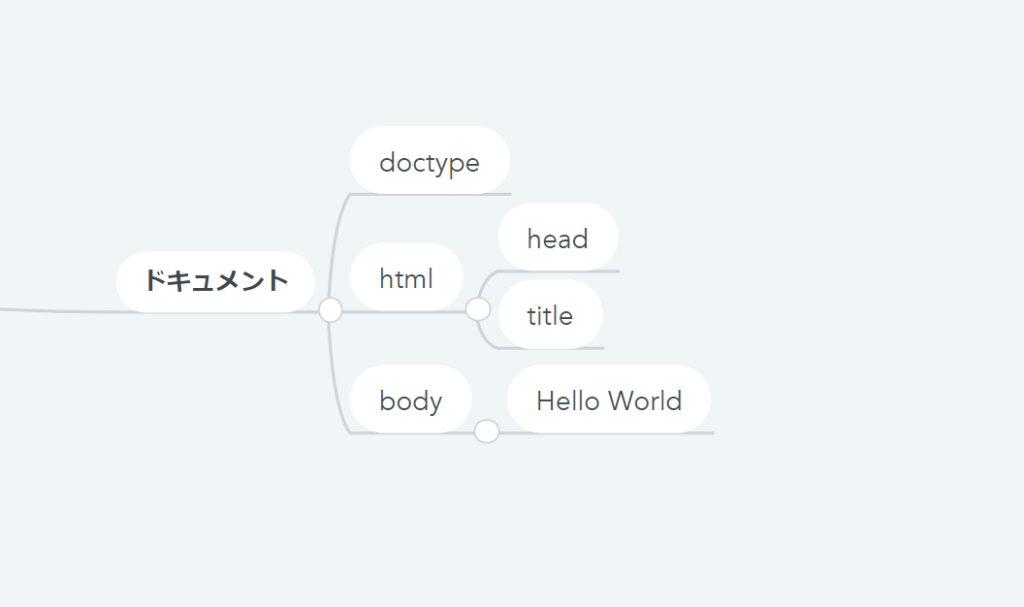
HTML文書は、ブラウザに読み込まれると、DOM(Document Object Model)として表現されます。
DOMは、HTML文書の要素や属性、テキストコンテンツなどを表すツリー構造になったもの。
DOMにCSSがあてられ、レンダリングされて表示されます。

そして、仮想DOMは、実際のDOMを抽象化したJavaScriptオブジェクトのツリーであり、
Reactはこの仮想DOMを操作することで、より効率的なDOMの更新を行います。
通常、Webページ上で何らかのイベントが発生すると、ブラウザは変更を反映させるために
目的のノードまでDOMツリーの再度解析して必要な部分を更新します。
しかし、DOMが大規模である場合や、DOMの更新が頻繁に行われる場合、
ブラウザのレンダリングパフォーマンスが低下することがあります。
一方、Reactの仮想DOMは先ほどのリアルDOMとは異なり、実体としてあるわけではなく、
JavaScriptオブジェクトの形で保持するデータ構造のため変更が必要な部分だけを解析して更新することができます。
レンダリングする必要のある要素数を減らしパフォーマンスを向上させることができます。
また仮想DOMを使うことでコンポーネントの再利用性が高くなることもポイントです。
まとめ
いかがでしたか??
Reactとは?ということで特徴やメリットをご紹介してきました!
これから、より具体的なソースコードや特徴を深堀していきたいと思っています。
引き続きブログをお楽しみいただければ嬉しいです。