【React 基礎】JSXの構造、記述方法を解説!!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は React の基礎 JSX について書いてみたいと思います!
サーバーサイドエンジニアである僕にとって React の基礎はまだまだ学ぶことがたくさん!
今回も一緒に学んでいきましょう~
JSX とは??
JavaScript の構文を拡張したものです。
具体的にコードを見てみましょう。
const practice = () => {
return <div>Hello JSX!!</div>;
};このように JSX 記法で作られたコンポーネントは HTML のコードのように見えますが、
実際にはオブジェクトとして扱われます。
JSX のコードは Babel というコンパイラツールによってこのような JavaScript のコードに変換されます。
const practice = () => {
return React.createElement("div", null, "Hello JSX!!");
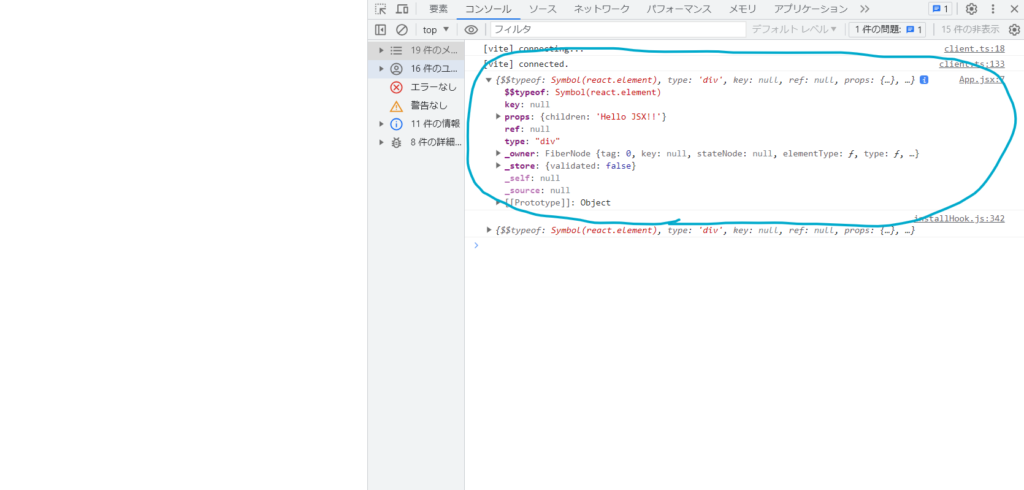
};そしてこのコードを検証ツールで見てみると!
return console.log(React.createElement("div", null, "Hello JSX!!"))
画像のようにオブジェクト(仮想 DOM)に変換されているのです。
まとめるとこのような流れになります!
- JSX 記法でコードを書く
- Babel によってコンパイルされて Javascript のコードが生成
- Javascript のコードが読まれるとオブジェクト(仮想 DOM) となってブラウザで実行される
JSX の記述方法
JSX の記述方法にはいくつか特徴があるのでご紹介していきたいと思います。
JSX に JavaScript を埋め込む方法
const practice = () => {
const title = "Hello JSX!!";
const detail = (param) => {
return <h2>{param}</h2>;
};
return (
<>
{/* 変数呼び出し */}
<h1>{title}</h1>
{/* 関数呼び出し */}
{detail("detail JSX")}
</>
);
};このように変数 title や detail 関数の呼び出しをコンポーネントの return 文の中で扱う場合は{ }波カッコで囲う必要があります。
文は JSX の return の中に書くことは出来ない
上記のコンポーネントに return 文の中に直接文を記載することは出来ません。
文とは
- if 文
- for 文
- switch 文
などの;セミコロンで終わるものです。
文を return 文のなかで波カッコで囲って定義してもエラーとなってしまいます。
代替としてこのように三項演算子を使って記述する方法があります。
{isEmpty ? <p>Welcome</p> : <p>Get Back</p>}親要素が複数の場合はフラグメントを使用する
コンポーネント内の親要素(ルート要素)は1つである必要があります。
例えばこのようなコンポーネントを書いてみると
const practice = () => {
return (
<h1>hoge</h1>
<h2>foo</h2>
<h3>bar</h3>
);
};親要素がh1~h3まで3つ存在するのでエラーとなってしまいます。
このような場合は div タグで囲うか<>フラグメントで囲う必要があります。
const practice = () => {
return (
<>
<h1>hoge</h1>
<h2>foo</h2>
<h3>bar</h3>
</>
);
};まとめ
いかがでしたか??
React の JSX についてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter も@ExplorerZineみてくださいね ♪
これからも一緒に学習しましょう~