【React 基礎】map 関数を使って配列の取り出し方を解説!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は React の配列やオブジェクトを扱う際に、良く使われる map 関数について解説します。
今回の記事では map 関数を使った配列・オブジェクトの取り出し方をサンプルソースコードを使ってご紹介していきます。
また map 関数を使用する際に必要となる key についても解説していきます。
是非最後までご覧ください!
map 関数とは?
map 関数とは配列やオブジェクトを取り出して繰り返し処理を行う JavaScript のメソッドです。
配列やオブジェクトを受け取って、map 関数のなかでコールバック関数を定義して新しい配列を作成します。
さっそくサンプルコードを見てみましょう。
map 関数を使って配列を取り出す。
const array = [1, 2, 3, 4, 5];
const App = () => {
return (
<div>
{array.map((item) => {
return <li>{item}</li>;
})}
</div>
);
};サンプルソースコードでは 1 ~ 5 までの数字が入った配列を順番に取り出して出力しています。
array という定数に対して map 関数を使います。
そして、map 関数のなかでは定数 array をリスト形式で出力する無名関数(コールバック関数)が実行されています。
(item) => {
return <li>{item}</li>;
}画面にはこのように表示されます。

map 関数を使ってオブジェクトを取り出す。
const fruit = [
{
id: 1,
name: "apple",
color: "red",
price: "120",
},
{
id: 2,
name: "banana",
color: "yellow",
price: "200",
},
{
id: 3,
name: "melon",
color: "green",
price: "900",
},
];
function App() {
return (
<div className="container" key={fruit.id}>
{fruit.map((fruit) => {
return (
<div className="fruit" key={fruit.id}>
<h2>{fruit.name}</h2>
<p>{fruit.color}</p>
<p>{fruit.price}</p>
</div>
);
})}
</div>
);
}さて続いて map 関数を使ってオブジェクトを取り出してみましょう。上のソースコードでは、
fruit という配列のなかに name,color,price が入った3つのオブジェクトを取り出して表示しています。
画面にはこのように表示されています。

(chatGPTにスタイルを調整してもらいました。笑)
map 関数の key とは?
map 関数の key とは、map 関数で取り出したものを一つ一つ識別する値のことです。
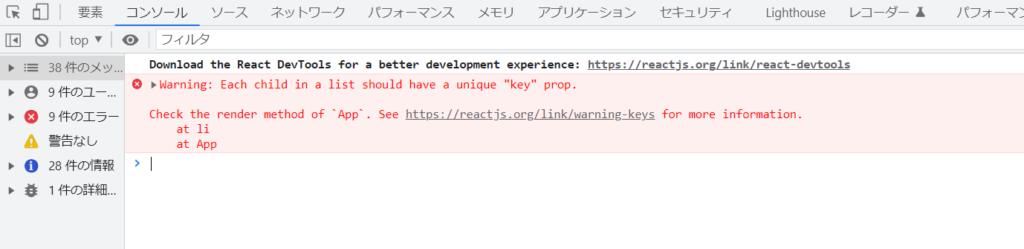
map 関数で key を指定しないと検証ツールでエラーが表示されてしまいます。

実際に配列を取り出すサンプルコードでは key を指定していないのでエラーが出てしまいます。
key には一意(他の値と被らない)な値を指定する必要があります。
const array = [1, 2, 3, 4, 5];
const App = () => {
return (
<div>
{array.map((item) => {
return <li key={item}>{item}</li>;
})}
</div>
);
};array 定数には他と重ならない数字が入っているので key に指定してあげるとエラーは表示されなくなります。
まとめ
map 関数について解説してきました!
いかがでしたか??
他にも React の記事を書いていますので、
是非ご覧いただけたら嬉しいです。
これからも一緒に学んでいきましょう!!
🔽 デスクツアー開催しました 🔽