【React基礎】プロジェクトを立ち上げて環境構築!(Windows版)

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回はWindows版、Reactの環境構築をやってみたいと思います。
Reactのプロジェクトの立ち上げ方(インストール方法)から、
サーバーの動かし方、プロジェクトフォルダについて解説していきたいと思います!
Node.jsのインストール
始めに、Reactを始めるには、Node.jsをインストールする必要があります。
Node.jsのパッケージマネージャーであるnpm(Node Package Manager)というツールが必要になるのですが、
npmはNode.jsの一部として提供されていて、Node.jsをインストールすると一緒にインストールされます。

Node.jsのサイトで推奨版をインストールしていきます。
インストールが出来たら以下のコマンドでバージョンが表示されるか確認しましょう!
node –-versionこのようにバージョンが表示されていれば無事インストールが出来ています。
v18.15.0プロジェクトの作り方
さて、Node.jsをインストール出来たらReactのプロジェクトを立ち上げてみましょう!
以下コマンドを入力します。
npx create-react-app アプリの名前僕はreact_appという名前でプロジェクトを立ち上げました。
npx create-react-app react_appサーバーの動かし方
プロジェクトを作ることが出来たらReactのサーバーを動かしてみましょう!
これでReactのサーバーを動かすことが出来ます。
npm start止めるときはこちらです。
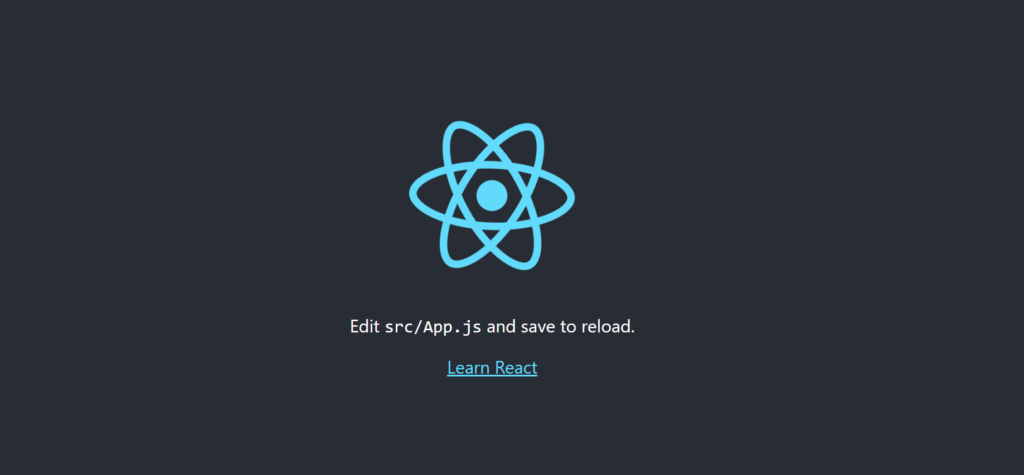
Ctrl + Cブラウザにこちらの画面が表示されたらサーバーの立ち上げ成功です!

フォルダの構成
立ち上げられたプロジェクトのフォルダ構成はこのようになっています。
my-react-app/
├── node_modules/
├── public/
│ ├── index.html
│ └── favicon.ico
├── src/
│ ├── App.js
│ ├── index.js
│ └── index.css
├── package.json
├── package-lock.json
└── README.md- publicフォルダ
こちらには静的ファイル(画像やアイコン)を保存します。
- srcフォルダ
開発を行う際にはsrcフォルダにソースコードを追加・編集していきます。
まとめ
いかがでしたか?
WindowsでReact環境構築をやってみました!
引き続きReact基礎をアウトプットしながら解説していきたいと思っています。
ぜひ一緒に学んでいきましょう!!