【React】Axios を使って REST API でサーバーからデータを取得する方法!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は React の REST API を使ってサーバーから値を取得する方法について書いてみたいと思います!
今回も一緒に学んでいきましょう~
REST API とは?

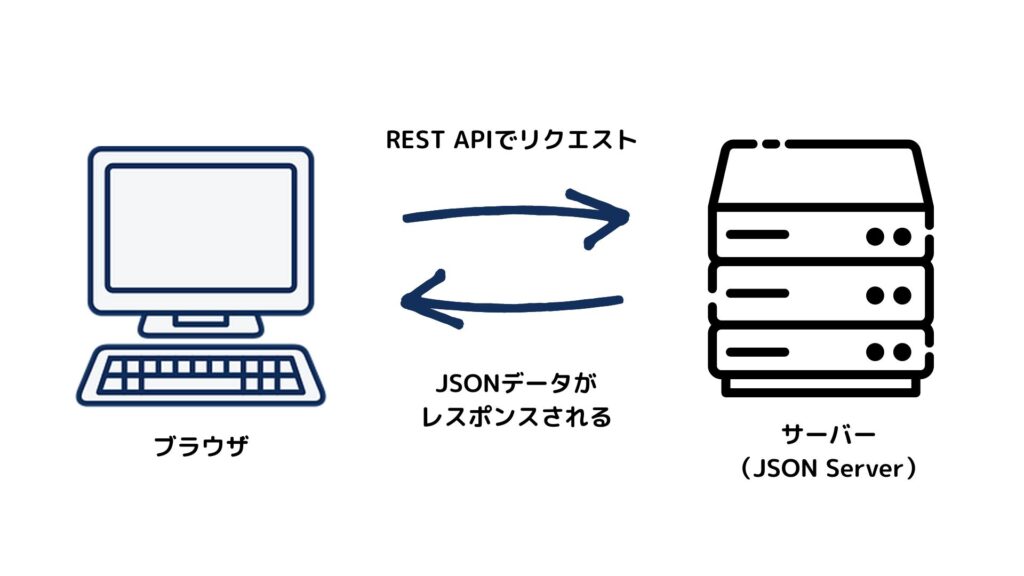
ブラウザからサーバーへのリクエストを送信する方式のことで以下の特徴があります。
1.メソッドでデータベースに対する処理を使分けすることが出来る。
- POST(作成)
- GET(取得)
- DELETE(削除)
- PUT(更新)
2.JSON でデータのやり取りが出来る。
今回は Axios を使って REST API でサーバーからデータを取得して
表示させる流れをご紹介していきます。
具体的な流れはこのようになります。
- PC 側で axios を使って REST API を呼び出し
- サーバーへ REST API でリクエスト
- サーバーがリクエストに応じた処理を行いレスポンスを返す
- axios を使って json データを受取る
- PC でデータを受取表示
それでは早速手を動かしてやっていきましょう!
JSON Server をインストール
まずは JSON データを返すサーバーである JSON Server を用意します。
JSON Server とは node.js のライブラリでリクエストを送信すると JSON データを返すサーバーです。
JSON Server インストール
npm i -D json-serverデーターの参照先を指定して JSON Server 起動します。
npx json-server -w ./db/db.json今回はプロジェクトフォルダの直下に db というフォルダを用意して、中に JSON ファイルを用意します。
{
"data": [
{
"id": 1,
"title": "FRUIT",
"type": ["apple", "banana"]
},
{
"id": 2,
"title": "vegetable",
"type": ["tomato", "carrot"]
},
{
"id": 3,
"title": "snack",
"type": ["candy", "chocolate"]
}
]
}Axios をインストール
続いて REST API を呼び出す Axios をインストールします。
Axios とは REST API を呼び出す JavaScript のライブラリのことで、
axios を使って REST API を呼び出すことで、サーバーからデータを取得したり、
データを送信したりすることが出来ます。
Axios インストール
npm i axiosREST API で取得したデータを表示する
import { useEffect, useState } from "react";
import axios from "axios";
function App() {
const [data, setData] = useState([]);
useEffect(() => {
const getData = async () => {
const res = await axios.get("http://localhost:3003/data");
setData(res.data);
};
getData();
}, []);
return (
<>
{data.map((data) => {
return (
<div key={data.id}>
<h2>Type of Food</h2>
<h3>{data.title}</h3>
<h3>{data.id}</h3>
<p>{data.type.join(",")}</p>
</div>
);
})}
</>
);
}
export default App;- まずは
useStateを使用して data という変数と setData という関数を定義しています。
初期値にはuseState([])として空の配列を設定していますが、このようにしておかないと return 部分で記載されている map 関数が正常に動作することが出来きずエラーとなってしまうためです。 - App コンポーネントが読み込まれたときに一度だけ実行される関数
getData()をuseEffectのなかでで定義します。
ここで記載されているasync awaitは JavaScript の非同期関数で Promise という方法でも記載することが出来ます。因みにasync は useEffect のコールバック関数に付けることはできないので、getData 関数に async を記載しています。
axios.get メソッドを使用して”http://localhost:3003/data”という URL に GET リクエストを送信しサーバーからデータを取得します。
- 取得したデータは useState の setData 関数によって data にセットされ状態が更新され再レンダリングされます。
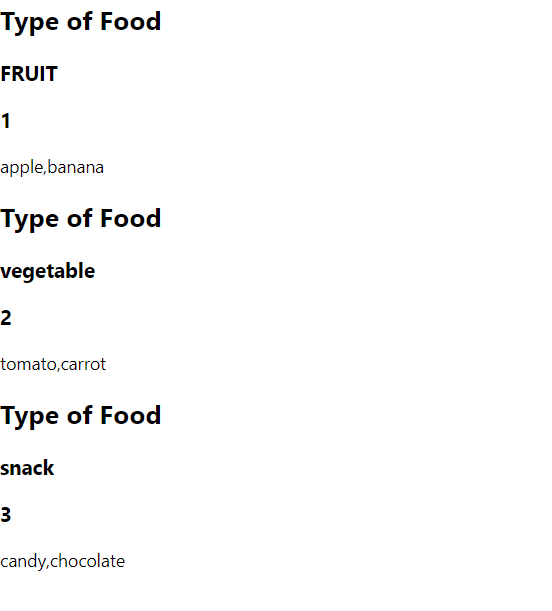
- 更新された data 変数が return 文のなかで map 関数により一つづつ取り出されて下の画像のようにに表示されます。

まとめ
いかがでしたか??
React の REST API についてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter も@ExplorerZine覗いてみてくださいね ♪
これからも一緒に学習しましょう~
🔽 デスクツアー開催しました 🔽