ReactのuseEffectの依存配列・クリーンアップを分かりやすく解説!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
React で頻出な useEffect について書いてみたいと思います!
具体的な使い方をソースコードを使ってご紹介していきます。
今回も一緒に学んでいきましょう~
useEffect とは?
useEffect とは React のフックの 1 つで、
「副作用の処理」を定義するもので、特定のタイミングや条件で実行したい処理を定義するための機能です。
例えば、コンポーネントが表示された後に API からデータを取得したり、
特定の値が変更されたときに処理を実行したりすることができます。
副作用の処理とは?
「副作用の処理」とは、コンポーネントのレンダリングとは直接関係のない、以下の処理のことです。
- データの取得や更新
- タイマーの設定
- イベントリスナーの登録
useEffect の書き方
useEffect(() => {
// ここに副作用の処理を記述する
return () => {
// クリーンアップ処理(必要な場合のみ)
};
}, [依存配列]);それでは早速書き方を見ていきましょう。
useEffect 関数のなかにこれらを記述します。
- 第一引数には実行する副作用の関数を記述
- 第二引数には副作用の実行するタイミングを制御する依存配列を記述
ここからは具体的なサンプルコードを使ってご説明していきたいと思います。
第二引数に空の配列を設定するパターン
import React, { useState, useEffect } from "react";
const CounterWithoutDependency = () => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("コンポーネントがマウントされました");
}, []);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>+1</button>
</div>
);
};
export default CounterWithoutDependency;上記のコードでは
始めにコンポーネントが生成されるタイミング 1 回のみ副作用が実行されます。

+1 ボタンが押されて再レンダリングされても、依存配列が設定されていないので、
コンソールに「コンポーネントがマウントされました」は表示されません。
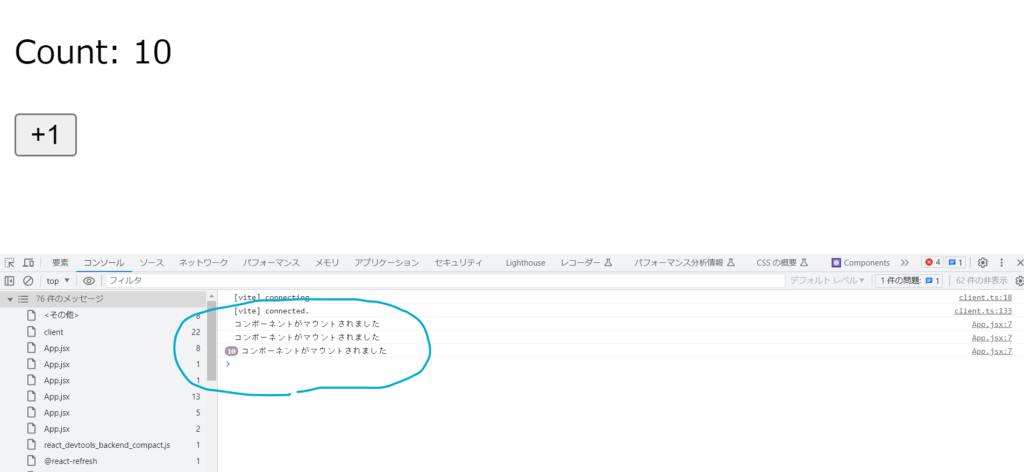
このようにブラウザのコンソールにはマウントされたタイミングのみ表示されます。
第二引数に依存配列を設定するパターン
import React, { useState, useEffect } from 'react';
const CounterWithDependency = () => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('countの値が変化しました:', count);
}, [count]);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>+1</button>
</div>
);
};
export default CounterWithDependency;上記のコードでは
依存配列に設定した [count] が更新されるたび、副作用の処理が実行されます。
+1 ボタンが押されて count が更新されるたびに、
コンソールに「コンポーネントがマウントされました」が表示されます。

このようにブラウザのコンソールには更新された 10 回分表示されています。
クリーンアップ処理とは?
クリーンアップとは useEffect で定義した副作用を削除してリソースの解放を行うことです。
例えば副作用でタイマーを設定してもクリーンアップ処理を定義していないと、
タイマーがずっとカウントされ続けて処理が続いてメモリを使用してしまいます。
クリーンアップの書き方
import React, { useState, useEffect } from "react";
const Unmount = () => {
const [mount, setUnmount] = useState(true);
return (
<>
{mount && <Timer />}
<button onClick={() => setUnmount((prev) => !prev)}>unMount</button>
</>
);
};
const Timer = () => {
const [count, setCount] = useState(0);
useEffect(() => {
const intervalId = setInterval(() => {
setCount((prevCount) => prevCount + 1);
}, 1000);
// クリーンアップ処理
return () => {
console.log("クリーンアップを実行");
clearInterval(intervalId);
};
}, []);
return <div>Count: {count}</div>;
};
export default Unmount;クリーンアップ処理は useEffect の return 文のなかで定義します。


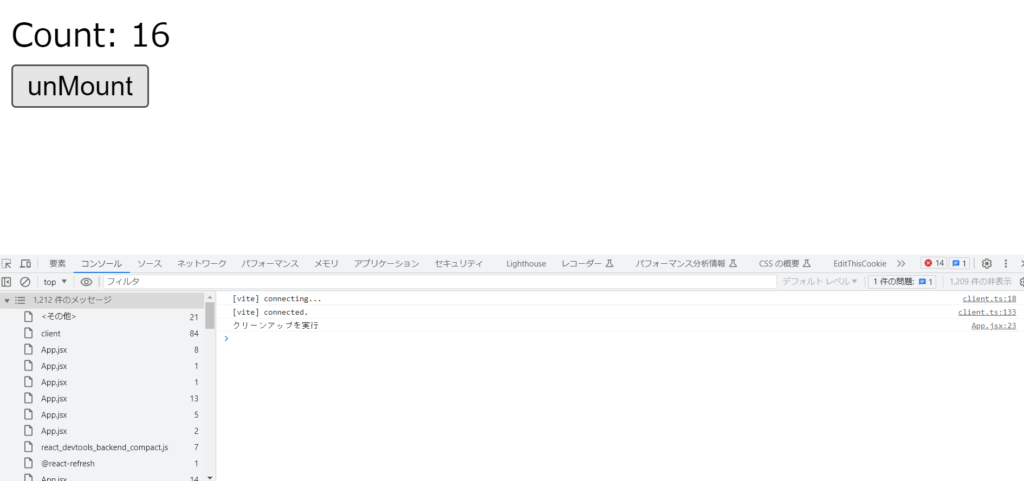
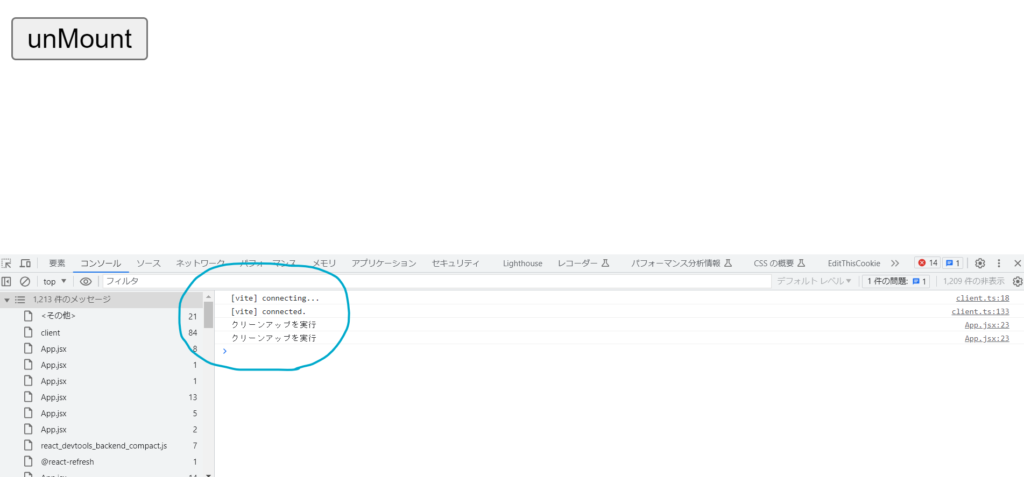
上記のコードではunMountボタンによってコンポーネントをアンマウントされると、
クリーンアップ処理に記述しているclearInterval()が実行されタイマーが停止されます。
まとめ
いかがでしたか??
React の useEffect についてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter も@ExplorerZineみてくださいね ♪
これからも一緒に学習しましょう~