React で作ってみたポートフォリオサイトを Vercel を使ってデプロイする方法!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
先日、自分で作ったポートフォリオサイトを Vercel 使ってデプロイしてみました。
実際にデプロイしてみると驚くほど簡単でスピーディで感動!!
この記事では、Vercel のデプロイ手順分かりやすくを解説していきます。
ポートフォリオサイトを公開したい方、作ってみたアプリをリリースしてみたい方、
是非最後までご覧ください!
僕の作ったポートフォリオサイト
早速、僕の作ったポートフォリオサイトです。
成果物は超絶シンプルなランディングページのみ!
まだまだ勉強不足な点はご容赦ください!笑

使用した技術は React と Tailwind CSS です。
今後は日本語切替ボタンや microCMS なんかも実装したいなと思っています!
Vercel とは??
Next.js を開発した Vercel Inc が提供する ※ホスティングサービスです。
GitHub のリポジトリと連携することで超高速にサービスをデプロイすることができます!
※ウェブサイトやアプリケーションなどのコンテンツをインターネット上で公開するためのサービスです。
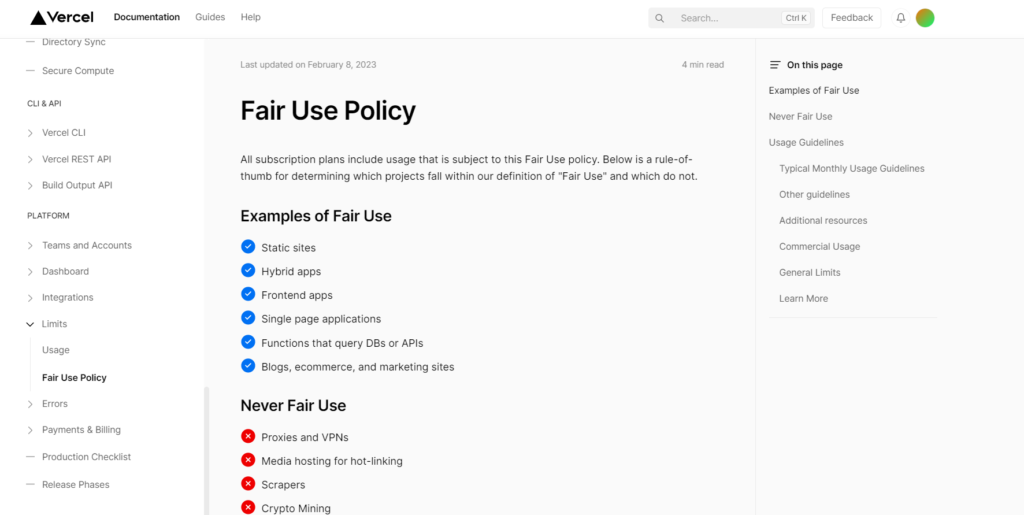
Vercel の料金と無料枠
Vercel のサービスは個人の Hobbyプランであれば無料で使えるそうです。
ただし、サイトで金銭取引が発生する商用利用するにはProプランに変更する必要があります。
アフィリエイトや Google AdSense も商用利用に含まれてしまいます!
因みにProプランは 2023 年 5 月現在は 20$でした。

Vercel を使ってポートフォリオサイトをデプロイする方法!
それでは具体的に Vercel を使ってポートフォリオサイトをデプロイしていきましょう!
手順は驚くほど簡単で高速です。
- GitHub にリポジトリを作ってソースコードを push する。
- Vercel でアカウントを作り GitHub と紐づける
- GitHub のリポジトリをインポートしてデプロイ!
今回は 1. GitHub にリポジトリを作ってソースコードを push する。
こちらに関しては解説を省略させていただきます。
公式ドキュメントを参考に手続きお願いします。
それでは Vercel のアカウント作成から見ていきましょう!
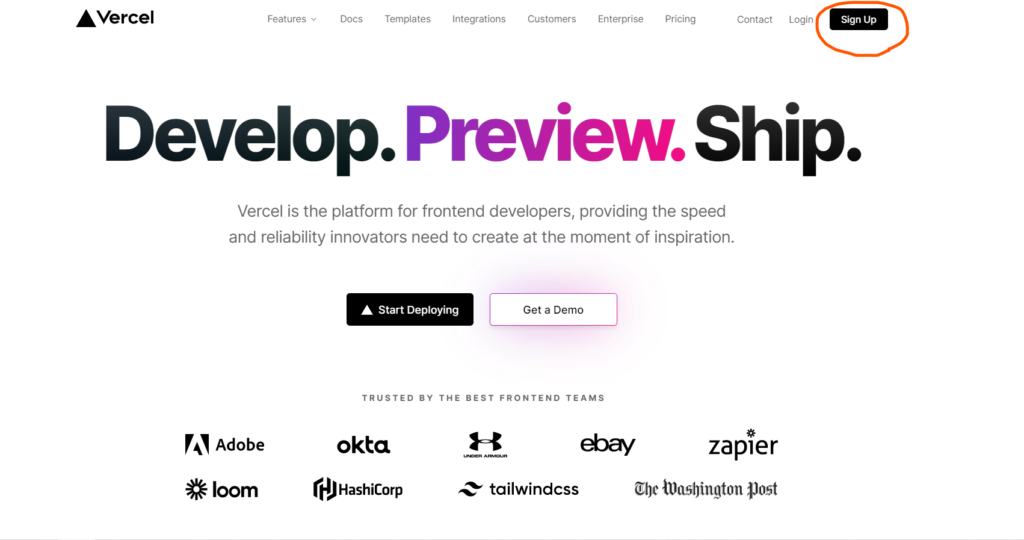
Vercel でアカウントを作り GitHub と紐づける

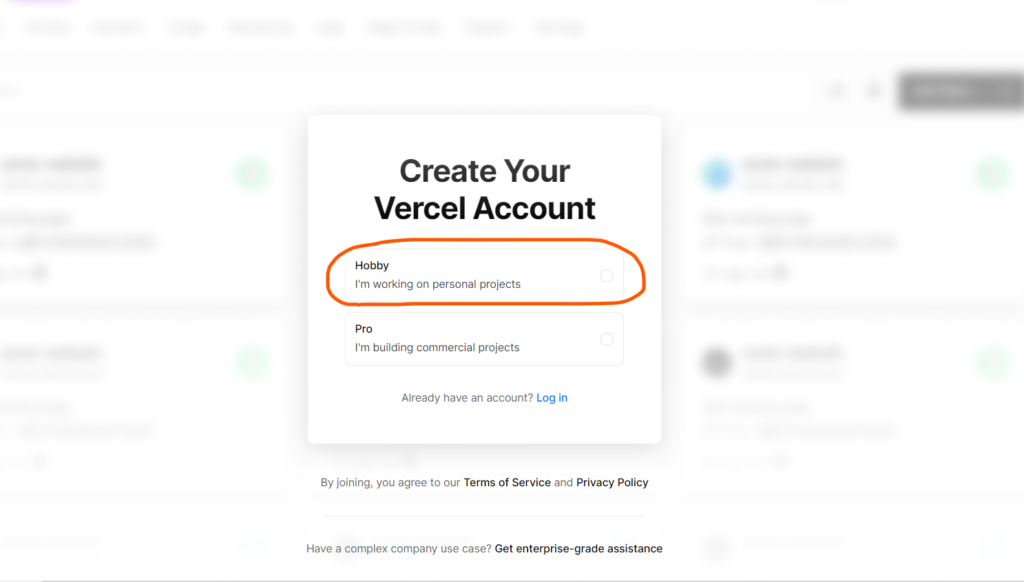
Vercel の HP の右上から Sign Up を選択します。
プランを問われますが今回は無料の Hobby プランで進めます。

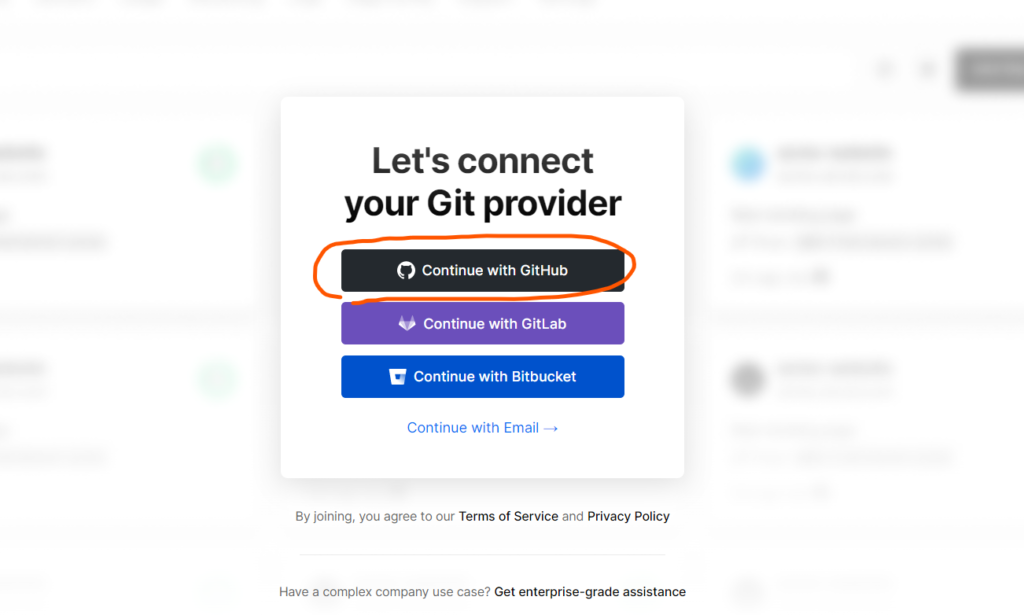
GitHub のアカウントで進めます!

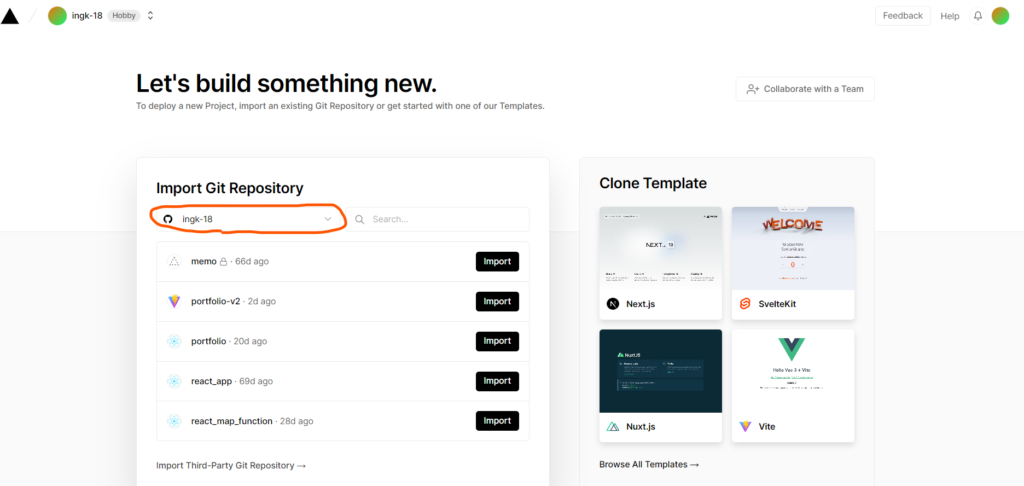
アカウント作成が出来たらダッシュボードへ進み、
こちらの画面から連携する GitHub のアカウントを選択して紐づけします。

GitHub のリポジトリをインポートしてデプロイ!

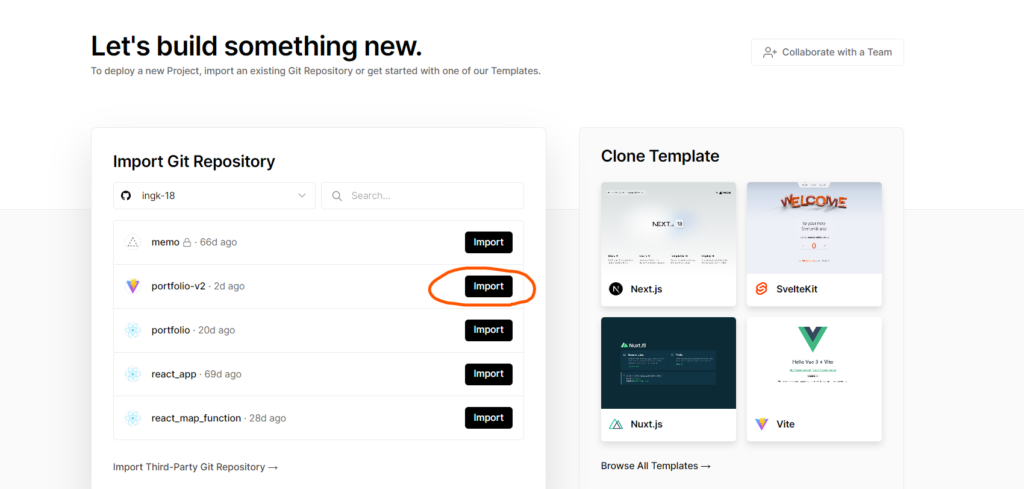
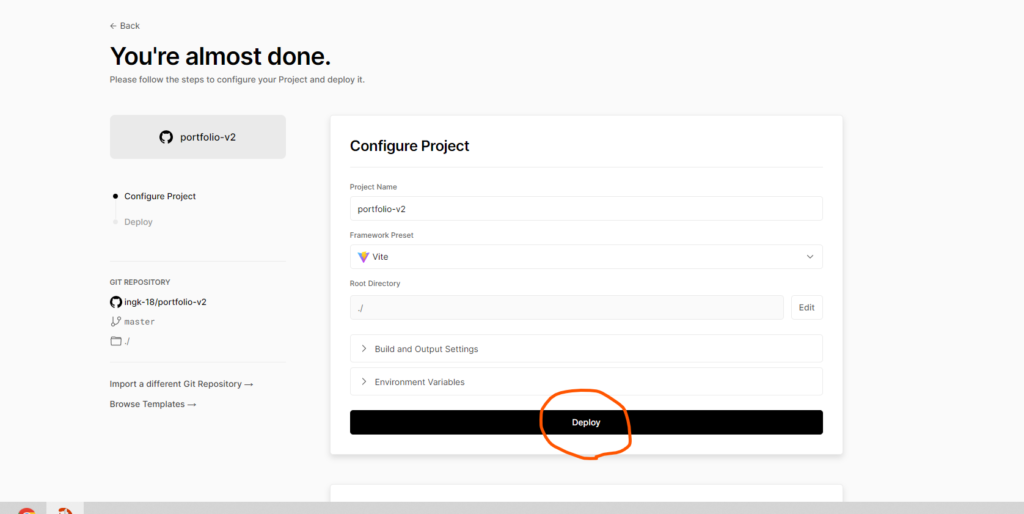
続いて今回デプロイする対象にリポジトリをインポートします。
インポートしたらあとは Deploy を押します。

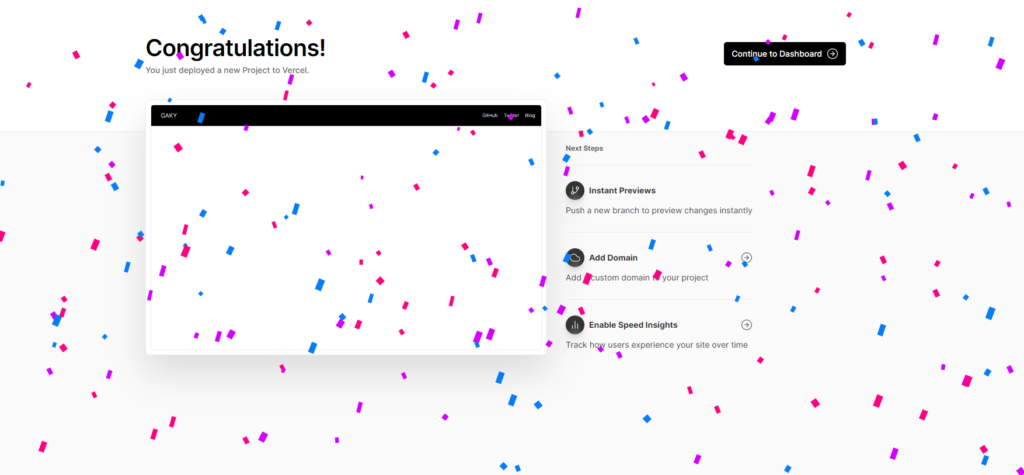
すると Deploy が開始され・・・Congratulations!
デプロイができました!!

Congratulations!の下のデモ画像をクリックすると画面遷移して確認することができます。
お疲れ様でした!
以上、Vercelを使ってポートフォリオサイトをデプロイする方法の解説でした。
Twitter もやっていますのでフォローいただければ嬉しいです!
🔽 デスクツアー開催しました 🔽