Vite を使って React + Tailwind CSS を環境構築する!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
React のプロジェクトの立ち上げ少し遅いと感じることありませんか??
今回はそんな疑問を解消する、高速なViteを使用して React プロジェクト構築する方法をご紹介します。
また構築したプロジェクトにTailwind CSS の適用する方法もご紹介していきます!
ぜひ最後までご覧ください。
Vite とは?

Vite(ヴィート)とは Vue.js の開発者である Evan You 氏によって開発されたビルドツールです。
通常使われる npx create-react-app コマンドと比べると驚くほど高速に環境構築することが出来ます。
また開発サーバーの起動も非常に高速です!
Vite を使ってプロジェクトの環境構築
早速 Vite を使ってプロジェクトを構築していきましょう!
プロジェクトを構築したいフォルダへ移動して VSCode でコマンドを入力します。
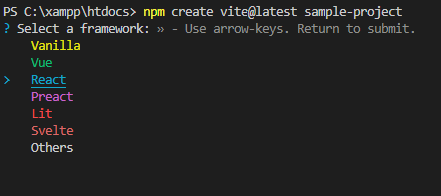
npm create vite@latest sample-projectsample-projectは任意の名前なので置き換えて使用してくださいね!

フレームワークを聞かれるので React を選択して enter

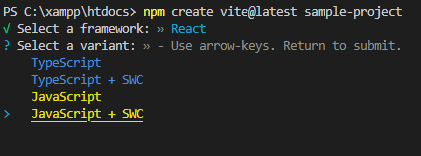
言語を聞かれるので JavaScript + SWC を選択してenter
SWC は JavaScript の高速なコンパイラを使用したテンプレートのようです。
そうするとsample-projectというプロジェクトのフォルダが作成されます。
Enter と同時にプロジェクトの環境構築ができるので非常に高速ですね!
サーバーの動かし方
続いてサーバーを動かしてみましょう!
始めにnpm をインストールしたあと、サーバー起動コマンドを入力します。
npm install
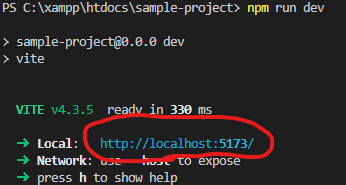
npm run dev
URL が表示されるのでクリックするとこちらの画面ブラウザに表示されます。

React プロジェクトに Tailwind CSS をインストール
さて続いて Tailwind CSS をインストールしましょう!
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pこちらのコマンドを入力してインストールします。
そうするとプロジェクトフォルダにtailwind.config.jsというファイルが出来るので、
ファイルの中身を Javascript のファイルが読み込めるように書き換えます。
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
};さらにsrcフォルダのなかの index.css に色々と記載されていますが全て消して、
Tailwind CSS が適用されるように書き換えます。
@tailwind base;
@tailwind components;
@tailwind utilities;サーバーを立ち上げて Tailwind CSS が適用されるか確認する。
Tailwind CSS が適用できるか確認してみましょう!
もう一度コマンドでサーバーを動かします。
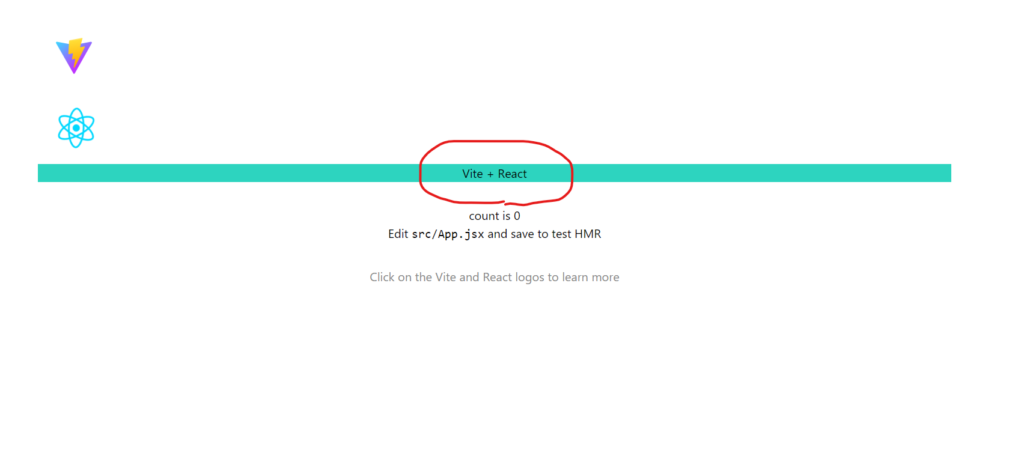
npm run devsrc フォルダの App.jsx の一部背景をかえてみましょう。
<h1 className="bg-teal-400">Vite + React</h1>そうすると画面に反映されていることが確認できますね!

まとめ
爆速なReact環境構築はいかがでしたか??
他にも React の記事を書いていますので、
是非ご覧いただけたら嬉しいです。
これからも一緒に学んでいきましょう!!
🔽 デスクツアー開催しました 🔽