【35歳エンジニア転職日記】未経験独学で内定までのロードマップを公開!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は「35歳エンジニア転職日記」の完全版として、
未経験独学で内定までのロードマップを解説していきたいと思います!
こちらの記事を読んでいただければ、
Webエンジニアという仕事のイメージから、
エンジニア転職するために必要なもの、必要な期間を把握していただくことができます!
そして、僕の実体験から効率的にエンジニア転職する方法を書いてみました!
ぜひ最後までご覧ください!
僕が伝えたいエンジニア転職で一番大事なこと!
始めに一番伝えたいことを書かせてください!
エンジニア転職に1番大事なことは、
いち早くポートフォリオを完成させてweb系企業に転職することです!
エンジニア転職するためには、プログラミング学習やポートフォリオ作り、
面接対策とやることが盛りだくさんです。
なので挫折してしまう人が非常に多い…。
学習に力を注ぎ過ぎてモチベーションが続かなくなってしまったり、
完成度の高いポートフォリオを意識しすぎて途中であきらめてしまったり。
学習とポートフォリオはあくまでエンジニア転職する、
スタートラインに立つための準備でしかありません。
むしろスタートラインにたってから、転職活動期間の方が僕は長く辛かった…。
僕の周りの方でポートフォリオは、ぶっちゃけレベルが低くてもアピール力が高く、
企業のご縁があって早く短期間でエンジニア転職を成功させる方が沢山いました。
プログラミングは就職してから好きなだけ出来ますので、
エンジニア転職では最短でポートフォリオを作って転職活動を始めることを強くオススメします。
これからの記事では最短で効率よくスタートラインに立つまでのロードマップをご紹介していきます!
まずはWebエンジニアという仕事のイメージを掴む!
まずwebエンジニアというお仕事のイメージを掴みましょう!
みなさま、webというものが含まれるIT業界のイメージは出来ますか??
IT業界は幅広く様々です。
- ソフトウェア業界
- ハードウェア業界
- 情報処理サービス業界
- 通信・インフラ業界
- WEB・インターネット業界
WEB業界というのはインターネットを使ってサービスを提供する業界なのですが、
例えば私たちが普段利用している、Twitter、メルカリ、インスタグラム、Google、Yahoo
といったサービスもインターネットを使って様々なサービスが提供されています。
そして、Webエンジニアとは、インターネット上で動くシステムやアプリケーションの
開発や保守を行う技術者のことを指します。
例えば、ウェブサイトやWebアプリケーション、ネットワークシステムの設計や構築、
セキュリティ対策などが主な業務です。
Webエンジニアになるために言語を選択しよう!
Webのイメージが掴めたら、どのようなエンジニアになるか考えたいと思います!
Webエンジニアは、フロントエンドエンジニアとバックエンドエンジニアに大別されます。
フロントエンドエンジニアは、ウェブページの見た目や動きを担当する技術者で、
HTMLやCSS、JavaScriptなどの言語を使用します。
一方、バックエンドエンジニアは、サーバーサイドでのプログラミングを担当する技術者で、
PHPやRuby、Python、Javaなどの言語を使用します。
私の経験からバックエンドエンジニアで言語はPHPを選択されることをオススメします!
なぜかというと、
- 転職先が沢山ある!!
- 学習がしやすい!!
という点が大きな理由です!!
実際に僕が利用していた転職サイトGREENで言語別に求人数を検索すると、

PHPがダントツに多いです。
僕自身PHPを選択して、転職活動を進めていたなかで
応募先企業が少なくて困ったという印象はありませんでした!
一方でRUBYを選択した方に聞いた話では、やっぱり求人数が少なくて、
結局PHPの企業に応募しているという話も聞きました!
また、オンライン教材や書籍といった学習教材が豊富に揃っているので
プログラミング学習しやすいです!
プログラミング学習計画をたてよう!

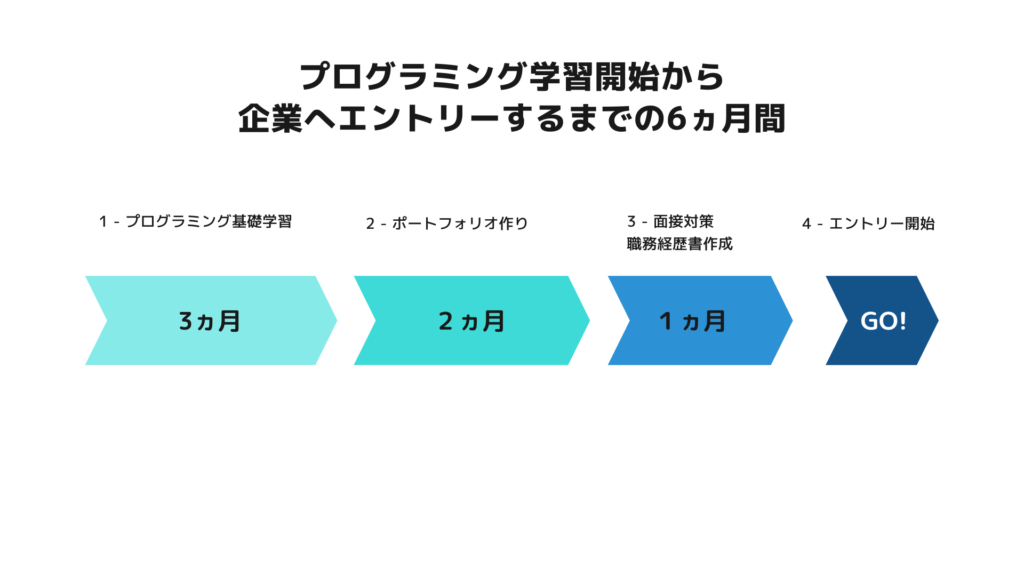
これは僕のケースですがエントリー開始まで6ヵ月間かけています。
- プログラミング基礎学習(3ヵ月)
- ポートフォリオ作り(2ヵ月)
- 面接対策、職務経歴書作成(1ヵ月)
- 企業へエントリー開始
もちろん状況は人それぞれなので、もっと早い人、遅い人それぞれです!
それぞれの期間について詳しくご紹介していきますね!
プログラミング基礎学習(3ヵ月)
プログラミング基礎学習と意気込んで、
いきなり書籍から始めてみてもチンプンカンプンで挫折してしまうケースがあります。
もちろん僕も何度も挫折しました。笑
まずはprogateを使ってプログラミングのイメージを掴みましょう!
デザインも可愛くて、楽しくプログラミングに触れることが出来ます。
progateでPHPの基礎コースを1周さらっとやってみましょう。
※何度もやり込む必要はないです。ポートフォリオ作りに時間をかけましょう!

progateでプログラミングのイメージを掴めたら、
より深くプログラミングについて体系的に学んでいきましょう。
エンジニア転職に必要なプログラミング学習はざっくりとこんな感じです。
- PHP・フレームワーク
- AWS(サーバー)
- GIT
- SQL
- DOCKER
全て学習できれば良いですが…マスターするのは無理です。
そんなことしていたら企業へのエントリーの前に疲れ果てて終了してしまいます。
僕が思うのはとにかく早くポートフォリオを完成させてエントリーする!
これが超重要!!それに必要なのは、
1,2番だけです!!
3~5までの知識も必要ですが、時間をかけて勉強するのは1,2番だけで十分です。
3~5は教材等を買って深く勉強するというよりも必要な知識をググって補えば十分です。
全部しっかり勉強するんだ!とやっていると疲れて挫折してしまいます。
1,2番については
Udemyの教材を使って学習することがオススメです!
こちらの記事で具体的な教材などご紹介しています。
ポートフォリオ作り(2ヵ月)

未経験でエンジニア転職するには、
自走力の証明としてポートフォリオをつくることが有効です。
僕は市役所の窓口で使えるような簡単なアプリを作りました!
アプリの難易度ですが、ほんっとに簡単でいいと思います。
基本的なCRUD機能さえ持っていれば大丈夫だと思います。
色々と企業へエントリーしていくなかで、
企業がポートフォリオをしっかりと見てくれているという実感が全くありませんでした。笑
色々な意見があると思いますので参考程度ですが…。
プログラミングで困ったらMENTAを使う!
基礎学習からポートフォリオ作りまで、
私は基本的に独学で進めていましたが、
未経験者にとってプログラミングは難しい…。
何度もつまづいて、悩むことがありました。
MENTAは何かを学びたい人と、何かを教えたい人をマッチングさせるサービスです。
メンティー(僕のようにプログラミングを学びたい人)とメンター(プログラミングを教える人)を
繋いでくれるのですが、メンターは実際にエンジニアまたは講師としてお仕事されている方なので
現場のリアルな情報やプログラミングのサポート受けることが出来ます。
ブログ・Twitterを使ってアウトプットがオススメ!
プログラミング学習中は悩んだこと、出来たことをアウトプットすることがオススメです!
その中でもTwitterやブログなどのSNSでのアウトプットがオススメです。
まずは、アウトプットすることで自分の理解度が深まります。
プログラミングは実際にコードを書きながら学ぶことが多いため、
学んだことが理解できていると思っても、自分で実際に書いてみるとわからない
なんてことがよくあります。しかし、アウトプットすることで、
自分の理解度を客観的に把握することができます。
また、アウトプットすることで自分の成果を可視化することができます。
これによって、自分自身が達成感を感じることができ、モチベーションを高めることができます!
さらに、アウトプットすることで自分自身をアピールすることができます。
自分がどのような学習をしているのかブログにまとめて企業へ提出することで、
有効なアピール材料となります!
自分に合った方法で、積極的にアウトプットしていきましょう。
プログラミング学習にかけた勉強時間は?
僕のプログラミング学習にかけた時間は、
平日は毎日2~3時間、土曜日8時間、日曜はお休みというスケジュールで
週に約20時間。
これを5ヵ月続けたので約400時間でした。
一般的に1,000時間といわれているので、少ない印象です。
ただ、企業へエントリー開始したあとも、
ポートフォリオのブラッシュアップやPHP初級試験を受験したりしていたので、
転職が決まるまでは1,000時間位は学習していたかもしれません。
面接対策、職務経歴書作成(1ヵ月)
さて、ポートフォリオが完成したら仕上げに面接対策と職務経歴書作成です。
エンジニアの職務経歴書はスキルや経験を客観的に伝えることが求められます。
そのためプログラミング言語やフレームワークの経験、
実績などを具体的に書き出すことが重要です。
また、職務経歴書に記載する項目は、その企業の求める要件に合わせて変えることが大切です。
次に、面接対策についてです。エンジニアの面接では、
一般的な質問とは別に技術的な質問がされることもありました。
転職前に自分のスキルや知識をしっかりと振り返りを行う必要があります。
また、プログラムのコーディングテストも含まれることがあります。
そのため、事前に練習をしておくことも重要です。
エンジニア転職のための面接対策や職務経歴書の作成には、多くの時間と労力が必要です。
以下の記事では実際に僕が体験した面接について書いています。
是非参考にしてみてください。
僕が実際にエンジニア転職活動を始めてみた結果は?
これらの準備をしてみて、
「これだけやればすぐに内定もらえるだろう!」
と思っていましたが、現実は甘くありませんでした…。
僕は合計80社程、1年かけて受検して、
受かったのが行政向けのサービスを提供しているSIer企業でした…涙
Web系企業を希望していましたが内定をとることが出来ませんでした。
ただ厳しい現実を皆様にも知っていただきたいのが本音です。
35歳未経験者にとって非常に厳しかった。
最終的にはSIer企業に勤めましたが自分のイメージと違い、
すぐに転職活動を再開して、
運良く業務委託でweb系企業から採用をいただき現在に至ります。
ご縁というのは不思議なものです。笑
プログラミング学習期間よりも転職活動期間のほうが圧倒的に長く辛かった。
なのでこれからエンジニア転職をされる方は、プログラミング学習で燃え尽きてしまう前に
厳しい転職活動期間に力を入れて欲しいと思います。
エンジニア転職するうえでオススメ書籍
Youtubeでお馴染みの勝又健太さんの書籍「Web系エンジニアになろう」
こちらはweb系エンジニアという業種の解説からポートフォリオの作成方法など
非常に詳しく解説されています。
僕も転職活動中はこちらの書籍を何度も読み返してイメージを掴んだので
オススメの1冊です!
まとめ
エンジニア転職のロードマップをご紹介してきました。
冒頭でも書いているとおり、これらは転職活動を始めるまでの準備であり
大事なのは早く学習とポートフォリオ作りを済ませて、
転職活動を始めることだと思います。
エンジニア転職は本当に厳しく大変です。
適度に体を休めて、ご自身を大切に取り組んでくださいね。
心から応援しています!!