【TypeScript】関数の型定義!書き方、引数、戻り値を解説!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は TypeScript の関数についてご紹介します!
今回も一緒に学んでいきましょう~
TypeScriptの関数の書き方・引数と戻り値
// 関数名(a: 引数の型, b: 引数の型): 戻り値の型 {
function add(a: number, b: number): number {
return a + b;
}
const result = add(1, 2)TypeScriptの関数を定義するときは、戻り値は型推論してくれるのですが、
引数は型推論されないため必ず型を定義しなければなりません。
上記のソースコードのadd関数では引数aとbをそれぞれnumber(数値)で定義し、
戻り値も数値で定義しています。
引き続き色々なケースの関数定義を見ていきましょう!
型エイリアスを使用して関数の型を定義
// 型エイリアスを定義
type Math = (a: number, b: number) => number;
const add: Math = (a, b) => {
return a + b;
};
const result = add(1,4)
console.log(result);先に型エイリアスを定義し、
関数の定義する際に型エイリアスであるMathを使用しています。
戻り値が無い関数の定義
// 戻り値が無いパターン
function sayHello(name: string): void {
console.log(`Hello, ${name}!`);
}上記のsayHello関数は名前を受け取ってコンソールに表示しますが戻り値はありません。
この場合は戻り値の型をvoidとして設定します。
returnを書かない関数に使用します!
TypeScript関数の使い方注意点
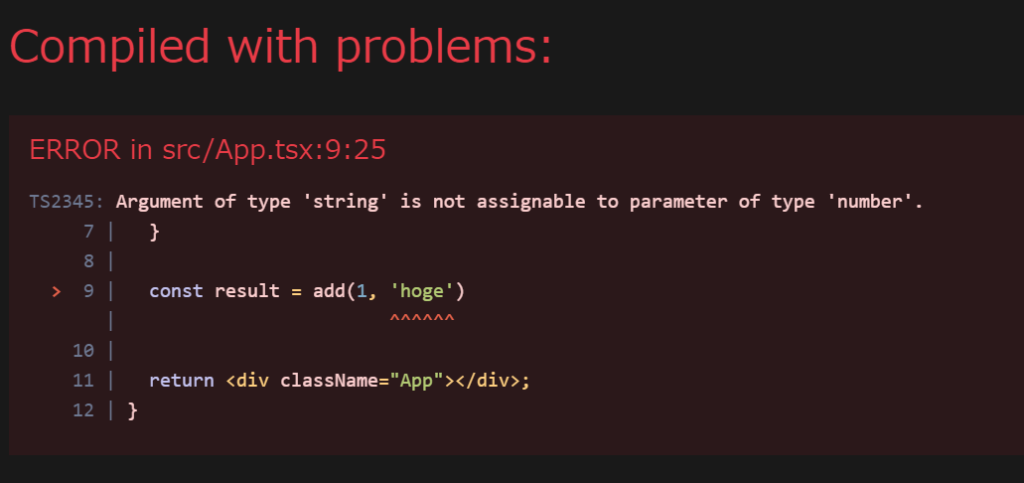
function add(a: number, b: number) {
return a + b;
}
const result = add(1, 'hoge')関数で数値型を定義しているにもかかわらず、
引数に違う型の値である文字列型を入れてしまうとエラーとなります。

他にも、以下のパターンではエラーになってしまいます。
- 引数を2つ定義しているにもかかわらず1つだけしか設定しないパターン
- 戻り値が定義した型と違うパターン
まとめ
いかがでしたか??
TypeScript の関数についてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter も@ExplorerZine覗いてみてくださいね ♪
これからも一緒に学習しましょう~
🔽 デスクツアー開催しました 🔽
2023-08-24 by
関連記事






