TypeScript 型推論を解説!変数・配列・オブジェクトをまとめてご紹介!

こんにちは!駆け出しエンジニアのガッキー(@ExplorerZine)です。
今回は TypeScript の型推論についてご紹介します!
プリミティブ型、リテラル型、オブジェクトの場合までまとめてご紹介していきます!
今回も一緒に学んでいきましょう~
型推論とは?
型推論は TypeScript がコードを解析し、
変数や関数の戻り値などの型を自動的に予測してくれる機能です。
この機能により型を明示的に指定せずにコードを書くことが出来ます。

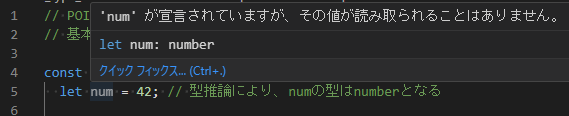
このようにVSCodeでは型を定義しなくても型推論によってnumという変数が数値型と推定されています。
型推論の具体例
型推論は let で定義する場合と、const で定義する場合で挙動が変わります。
let の場合はプリミティブ型、const の場合はリテラル型で推定されます。
型についておさらいしたい方はこちらの記事をどうぞ!!
早速、色々な型推論を見ていきましょう!
変数の型推論
// 型推論により、数値型となる
let num = 42;
// 型推論により、文字列型となる
let name = "John";const で定義するとリテラル型の型推論となる。
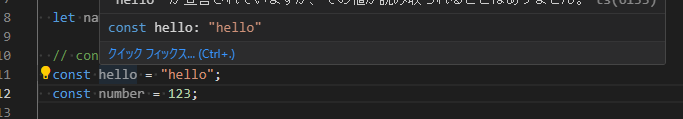
// helloというリテラル型と推定される。
const hello = "hello";
// 123というリテラル型と推定される。
const number = 123;このようにconstで定義するとhelloというリテラル型で定義されます!

関数の戻り値の型推論
function add(a: number, b: number) {
// 型推論により、戻り値の型は number となる
return a + b;
}配列の型推論
// 型推論により、fruits の型は string[](文字列の配列)となる
let fruits = ["apple", "banana", "orange"]; オブジェクトの型推論
// 型推論により、person の型は{ name: string; age: number }となる
let person = { name: "John", age: 30 }; 型推論を使用するかどうかの判断基準
変数や関数が特定のクラス・コンポーネント内で使用するものは型推論に任せ、
一方で変数や関数をクラス・コンポーネントの外でプロジェクト全体で共通して扱う場合は
型定義を明示的に行うことが望ましいです。
まとめ
いかがでしたか??
TypeScript の型推論についてご紹介してきました!
引き続きブログをお楽しみいただければ嬉しいです。
よかったら Twitter も@ExplorerZine覗いてみてくださいね ♪
これからも一緒に学習しましょう~
🔽 デスクツアー開催しました 🔽