Laravel ~Project作成からブラウザに表示~
いよいよLaravel(フレームワーク)を使って簡単なアプリケーションを作っていきたいと思います。
まずは
プロジェクト作成からブラウザ表示までの流れを確認していきたいと思います。
プロジェクト作成
コマンドプロンプトでXamppのhtdocsフォルダへ移動します。
composer create-project laravel/laravel Ask_Form --prefer-dist "6.0.*"新たなプロジェクトを作成します。今回はAsk_Formというプロジェクト名で–prefer-distは圧縮版で速度が速いです。最後の6.0でLaravelのバージョンを指定しました。
完了するとフォルダが作成されます。次に下記設定が必要です。
・初期設定…言語、タイムゾーン、デバックバーを設定します。
・DB設定…phpMyAdminでDBを作成して、ユーザーとパスワードの紐づけを行います。
コントローラーの作成、Viewファイル、ルーティング設定
今回はリソースコントローラー(CRUD機能を素早く作成できるもの)を作ります。
php artisan make:controller AskFormController --resourceviewファイルindex.blade.php作ります。また余計なことを書いてしまいました。

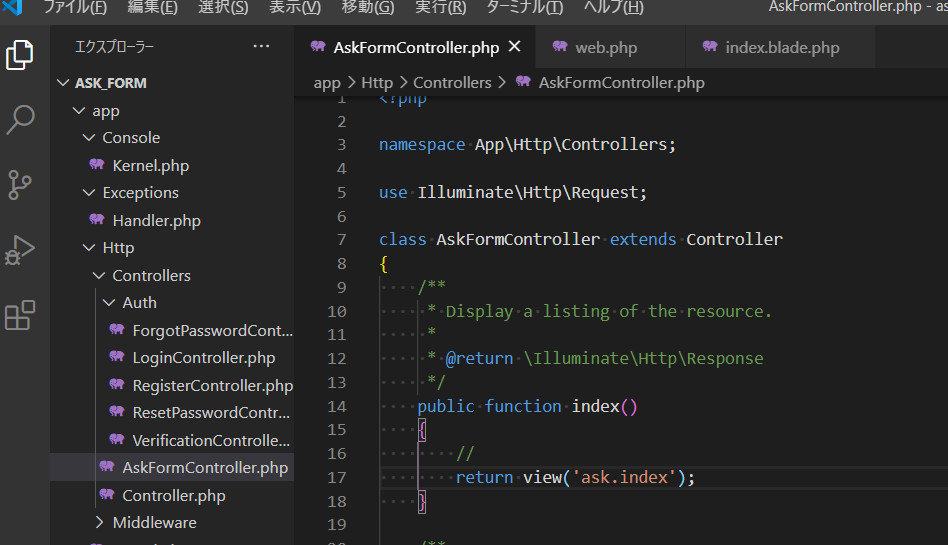
コントローラーのindex部分に処理を書きます。

return viewでaskフォルダのviewファイルのindex.blade.phpを返します。
次にルーティングです。

ルーティングの役割をしているweb.phpに書き込みます。
Route::getでask/indexにアクセスが来たら、コントローラーのindexで指定した処理を表示するようにルーティングしています。
最後にブラウザを見てみます。

2020-09-05 by
関連記事










コメントを残す